Table of contents
After writing my article about adding a sidebar in Hashnode, I got inspired to work on a new project.
Normally, I use a Debian virtual machine in my Chromebook with VSCode installed. And all my codes are pushed to my GitHub repository. But I got curious about developing using VSCode Online, directly in GitHub.
So decided to try it out !. In this post I will talk about my experience using VSCode Online.
How to access VScode online
To Access VScode online, you choose a repository you own and press on "." on your keyboard.
And that's it! You have accessed VSCode online. As simple as it sounds!
Similarities:
VSCode online and on local are pretty similar. You can install extensions, use the command pallets, install custom themes, along to editing files.
And if you have activated Settings syncing, pretty much every setting you have on VSCode local will appear on VSCode online.
Differences:
With VSCode online I can edit my code from anywhere, using any device without worrying about SSH key configurations for git.
Because the interface is the same, I don't have to learn how to use a new IDE. And I Can benefit from InteliSense and Emmet extension. Which enables me to write code faster.
Compared to VSCode offline, VSCode online has limited features. You can't access a Linux terminal. So, you can't create a temporal server to show up your HTML pages, neither use Repl's nor Linux programs. You may use online code editors such as Codepen.io to develop your code and VSCode to paste save your code.
Talking about saving code, you can't save your code in VSCode online. Because VSCode online is integrated to your GitHub repo, you have to Commit and Push your code in order to save it.
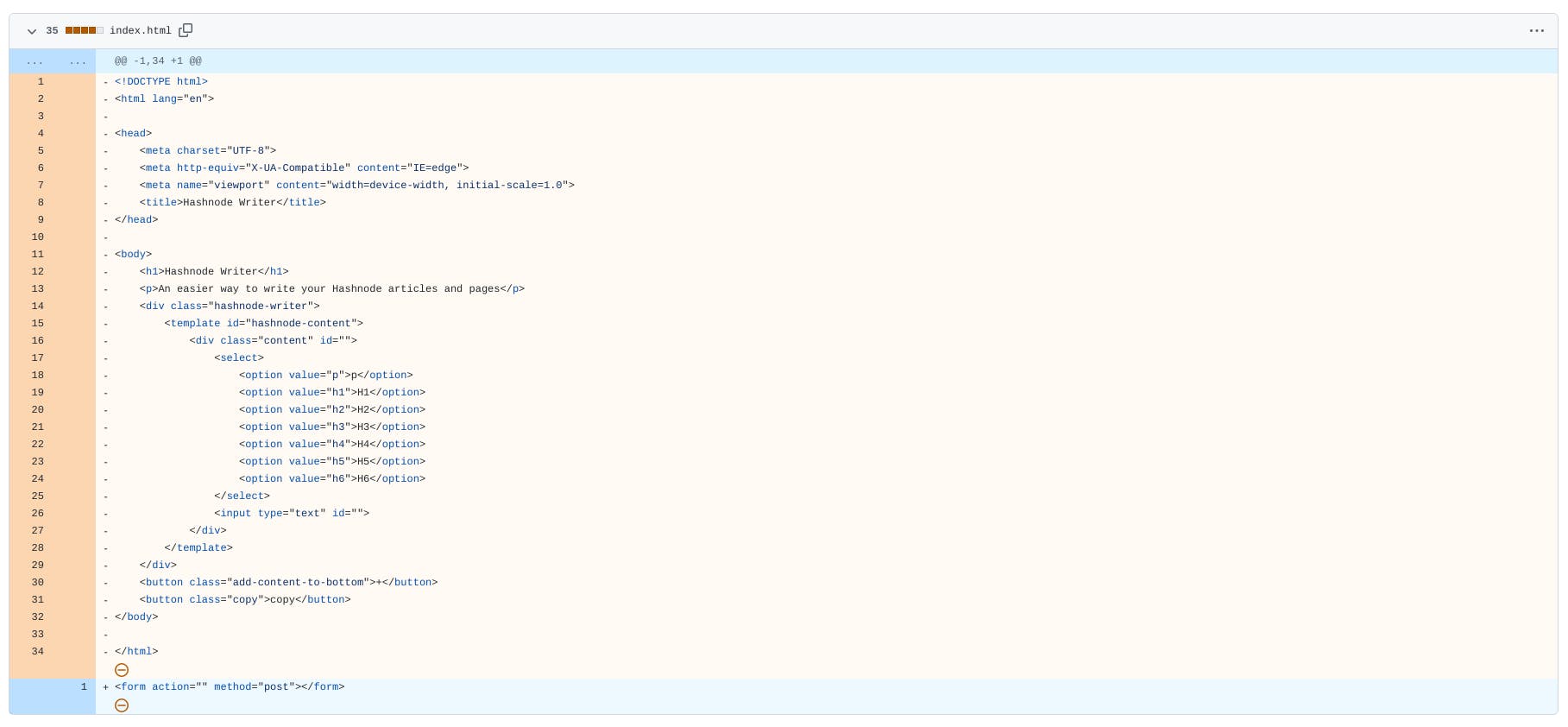
This can lead to some incidents such as the following:

In the previous Image you can observe that I had a basic HTML structure (orange) which has been overwritten by accident by another code (blue).
To fix it, I could just copy/paste the previous code then commit and push. But this will leave a trace of unprofessional commits, which no one would understand why.
Maybe using a revert or reset can help? Well… no. Git command (through VSCode GUI) is very limited. You can't Undo the last commit.
Why not --ammend and --no-edit then? It's not available, neither.
Conclusion
VSCode online is very interesting, but very limited. Looks like Github Codespace is a well-made version of VSCodeand I will try it soon.
While then, I will just keep using VSCode on Chromebook 👍
I hope you have enjoyed this article. If you liked it please share it to other Hashnoders and Web devs.

